Introduction
I was directed to create a 3D scene using OpenGL. This process began with early ideas, preparation and planning. I set out to create something vibrant and interesting, something that would give the user a unique experience. The way I went about trying to achieve this was through writing out and illustrating original ideas and thoughts.
As soon as I had a basis to work from I went on to research and create this scene. Along the way ideas changed due to various problems encountered over the course of the project and this influenced the final result.
Scene Design and Inspiration
During the process of coming up with ideas I used paper, I illustrated and made notes on everything I thought of and felt could be used in my final scene design.
My early ideas included the concept of using video as texture, for example, creating billboard-type objects and placing moving image on them. I enjoyed this idea because I thought it would create a new and interesting atmosphere for my scene, a change from the usual use of still image. I also liked the fact that it would perhaps give my scene a futuristic feel.
Another idea involved the use of multiple cameras; I liked this notion because it enables you to see from multiple angles at the same time (bottom left, figure 1). This is one of the ideas I put into my final design (figure 6).
I also thought of using a camera view as a texture for an object which could then be viewed by another camera. The moving image and camera texture ideas did not make it into the final design mainly due to time constraints but there are still fragments of code in the project where I attempted to achieve this.
Figure 1 - Initial Plans
The contents of my scene gradually changed to suit certain needs and many ideas didn’t come about until the later stages of the project.
My solar system idea did not come until I changed the skybox from the original to an outer space one that I had found online. Once I had this backdrop I naturally leant towards the inclusion of planets and creating an orbital system, it fit nicely with the setting and resulted in my final scene (figure 2).
Figure 2 - Alternate Plans
When I realised I could not include certain early ideas, I rethought and created something almost completely new and separate to my original notes. I did, however, manage to keep my multiple camera idea which made it into the final program (figure 3).
Figure 3 - Early Protoype with Multiple Cameras
Background Research
For this project I investigated reading in AVI from files as well as other post-processing techniques. Whilst learning, I did an AVI tutorial by NeHe [1] which proved to be very useful, I managed to get the project reading in the video to a texture in memory but I could not get it to apply correctly to any particular objects.
Figure 4 - A frame of the video as seen in gDEBugger
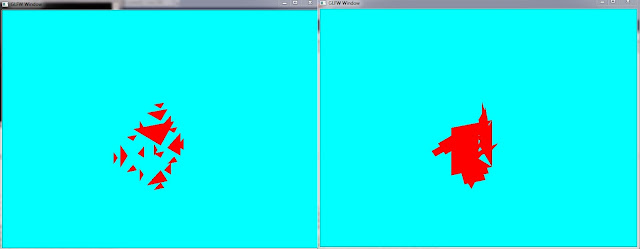
I did not want to spend too much time trying to get this to work and so I instead focussed my attention on other things. After creating my scene I did some research into post-processing techniques, after managing to implement the Sobel Operator in the edge detection shader I read about the Scharr Operator and instead implemented that (figure 5).
Figure 5 - Scharr Operator (Left) vs the Sobel Operator (right), not the more vivid stars as well as being abl to see the terrain much clearer in the distance
I also studied into the implementation of multiple cameras which was made easier by the use of glViewport() [2]. After successfully adding the camera views I realised I wanted to add in the ability to set custom resolutions, set the program to full screen and to hide the mouse which was made possible with the documentation that comes with GLFW [3].
My final research involved gathering general information about the solar system and the orbits of planets around others. I mainly referred to Wikipedia pages [4] and other science websites [5] for specific information before implementing it within my project, I wanted to make sure everything was accurate. Most of the textures I have used were found on Google Images [6]
Implementation
Figure 6 - Final Space Scene
Figure 6 is my final space scene, for this scene I used the point sprite effect to model the stars shooting past. There is spotlight which is attached to whichever object is in current focus. The current object that is being looked at can be changed by using the numbers on the numpad.
I created a piece of terrain using a heightmap which is the large bumpy panel on the floor. Also for this heightmap I used procedural texture generation to create a texture upon start up. The application will auto detect your monitors native resolution and set that as a default.
I offloaded the calculation for the procedural texture generation to a separate thread so that it didn’t interfere with the program as much and so that it could perform the calculations whilst the program ran. This significantly reduced load up times and allows the texture to be updated during runtime.My final implementation includes the Sepia Tone, Blur, Motion Blur, Sharpen, Sobel and Scharr edge detection post processing shaders. These can all be switched between during runtime. I have also used the dissolve effect to dissolve the entire scene. The orbits of the planets have been scaled down. The actual planets revolve around the sun in a fashion similar to their actual orbital revolutions. The sun has not been scaled but the rest of the planets as well as their moons should be close to their real life counterparts.
Performance Evaluation
Using gDebugger I analysed my program at different settings. Each of the following images (figures 7, 8 and 9) demonstrate the program at different resolutions with and without anti-aliasing enabled. For the test cases the same parts of the scene were looked at in each example, they were done multiple times to ensure that the final screenshot was of one that appeared to be the average.
Each column is labelled with (from left to right) Frames Per Second, OGLCalls/Frame, CPU Average Utilization, Texture Objects, Vertices/frame, Triangles/frame, Points/frame, Primitives/frame, texels and Used Virtual Memory in bytes.
Figure 7 - 1920*1080 with No Anti-Aliasing
Figure 8 - 1280*720 with No Anti-Aliasing
Figure 9 - 800*600 with No Anti-Aliasing
After looking at these results we can see that the majority of the statistics have stayed the same regardless of the resolution. The main consistent changes are in texels and used virtual memory showing a 10byte difference between the resolutions.
I attempted to perform Anti-Aliasing at 4x, 8x and 16x. It did not function correctly below 16x and only at this level made a significant effect on the system, dropping the frame rate well below 20 FPS on all resolutions.
Test System 1 details :-
CPU – AMD Phenom X6 1055T at 2.8GHZ
GPU – GeForce GTX 460 1GB
RAM – 16GB – 1600MHZ
Overall Evaluation/Conclusion
Despite missing my primary goal of including the AVI and camera texture effects I still managed to use many different effects including terrain generation, skyboxes, procedural texture generation amongst many others. During the process of creating this scene I have learnt that there is much to take into consideration when embarking on a project of this nature. It is important to allocate myself sufficient time to learn and fix problems that are found throughout the project lifecycle. Had I managed my time better I would have done further research into how to implement my original ideas and expanded upon those that have already been completed. I feel that in the end I managed to create an interesting scene and overall have something that I am happy with.
The program will be available on GitHub soon.